How to add Instagram Feed to Showit Website

Adding your Instagram feed to your Showit website is super easy!
I’m going to show you exactly how to do it step by step. And no, you do not need to know how to code (yay!)
Follow these exact steps and you’ll be pulling that instagram feed into your website automatically! The best part is, this helps keep your website active without you doing any additional work. Anytime someone visits your website they will see the new posts on your Instagram as you post them.

You know you need a website for your business but you have no idea where to start?
Don’t worry, I got you!
Sign up below to download your FREE Website Content Roadmap to get started!

Step 1. Let’s connect your IG account to your Showit account
Before we make any moves on Showit, sign into your Instagram account on your desktop.
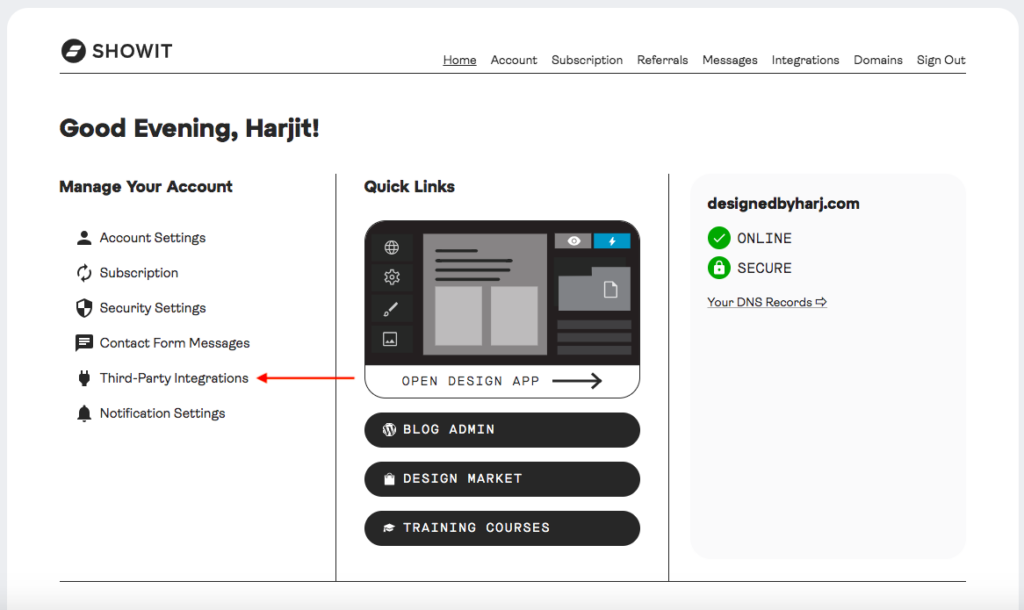
Then log into your Showit account and select Third Party Integrations on the left hand side.

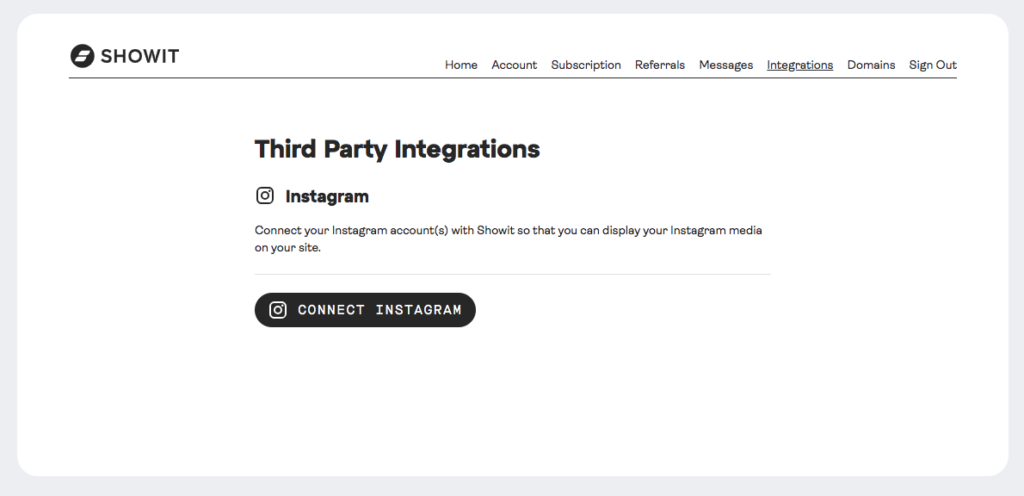
You will see an option to connect your Instagram account to pull in your Instagram feed to your Showit website.

Unfortunately, I don’t have an image to share for this next part since my IG is already connected.
When you’re at this step, you will see a pop up that will ask you to allow access. You want to select all (I believe there are only two) options here. This will give permission to pull in your Instagram feed to Showit. Give all permissions here and select connect, et voila! Your Instagram is now connected to Showit.
Step 2. Add Social Grid to your website
Now all we have to do is add a Social Grid to your website!
Go into your design app and head to the page and section where you want to add your IG feed. I do recommend adding it to your Footer.

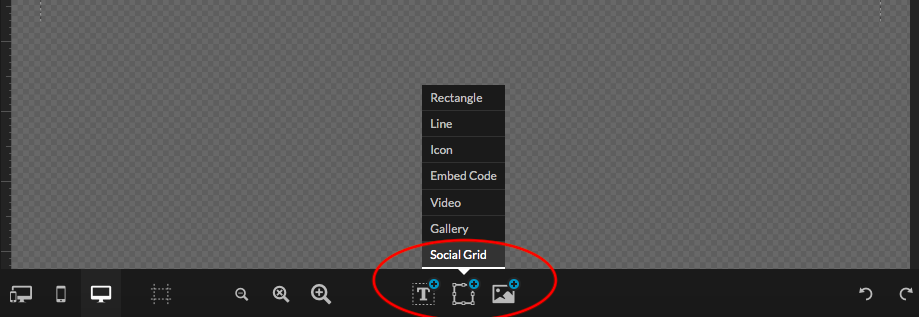
Add the Social Grid from the options at the bottom as you can see in the image above.
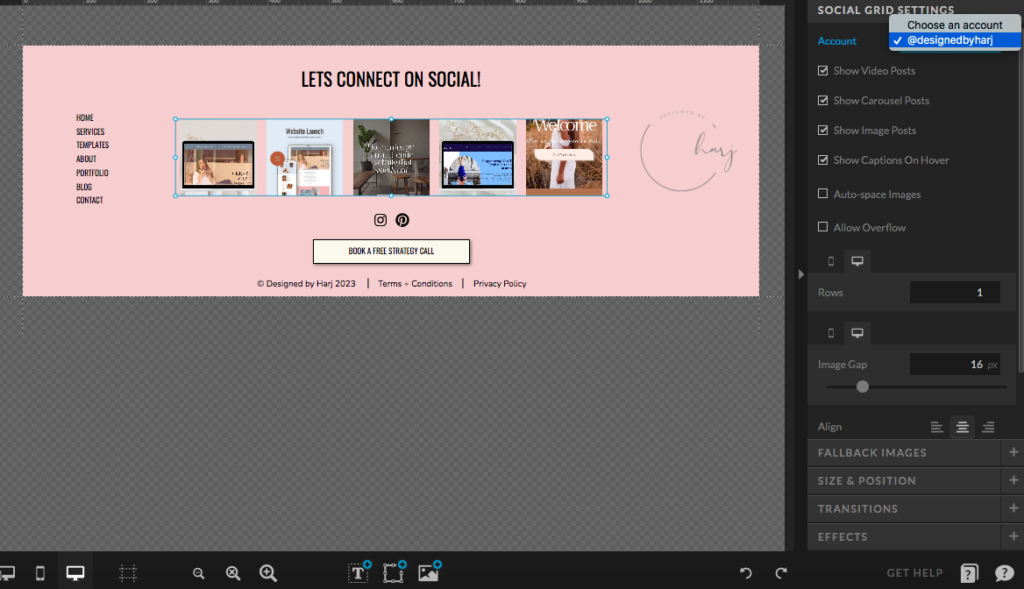
Then select that Social Grid and select Social Grid Settings on the right hand side.

When you select the drop down for Account your Instagram handle will appear and you can go ahead and select it here! If you don’t see your feed populate right away be sure to publish and preview your site or view your live site to see it auto populate!
Step 3: Design your social grid
As you can see in the image above you can play around with design settings.
You can select or unselect the following options:
- Show video posts
- Show carousel posts
- Show image posts
- Show captions on hover
- Auto-space images
- Allow overflow
You can also design how many Rows you want to appear and the Image Gap. The Image Gap is the space in between the images. And then you can also play around with your Alignment.
Step 4: Add fallback images
You can also add Fall Back images. These are images that will appear if your Instagram feed is not pulling in for some reason. If that does happen you can always pop into your Third Party Integration again to see if you need to Reconnect. If that doesn’t work then the customer support team at Showit is absolutely amazing. Just shoot them a quick message and they’ll be able to help you trouble shoot!
Step 5: Publish!
Another little reminder to always hit publish to make sure your changes are live!

You will also love…
How to Make a Testimonial Slider on Showit
How to add Image Hover Effects on Showit
The Mindful Approach to Website Navigation and User Experience
How To Add Your Font Style And Colors On Showit
Website SEO for Holistic Entrepreneurs: Attracting Your Tribe Organically